Full Screen
Full Screen目前Google 街景圖除了某些因政治因素干擾的地區外,幾乎已遍佈全世界,大家出外旅遊(或者像我常常藉著Google Earth神遊),第一步當然是蒐集相關資料,上網是最直接的方式,有了特定目地的之後,接下來總會上Google Map來瀏覽,該地方若有街景圖的話,就可進入現場來瀏覽實景,這些過程若能把它整理記錄下來,建立一個所謂的”街景地圖“,一邊是景點分布地圖,當點選該景點後,另一邊會立即進入該景點的街景圖,這樣的”街景地圖“應該是大家都會比較需要的。
有了這些想法之後,我就開發了這個”Google街景地圖產生器“來分享給大家,也希望大家可以藉由這個”街景地圖產生器”,製作更多各式各樣主題的”街景導覽地圖”,再分享給更多人!
以下我就來說明如何使用這個”Google街景地圖產生器“,由於這篇文章比較長,我用了段落縮合的方式分成幾個段落,以方便大家的閱讀,剛開始可先詳讀,先熟悉如何製作”含街景網址地標kml檔“,試作沒問題的話,以後應該就可以直接進入”Google街景導覽地圖產生器”的段落來操作了。
自從2009年我自創個無腳架全景拍攝法,製作了”台大杜鵑花節Google Earth街景導覽“之後,開啟了我「自製街景圖」的另一項專長,累計至今,在Google街景服務上,我已上傳了一萬多張,這些街景圖都已納入到Google Map的資料庫內,也補足了一些Google街景設備無法拍攝的缺塊。
製作了這麼多的街景圖,重點是要怎麼應用,但光由Google earth/Map的”夾衣人”來進入街景,已無法滿足我的需求。早期我是直接在Google Earth來顯示街景圖,後來使用Google Earth plugin網頁方式來呈現,但隨著Google政策的改變,街景圖全面轉移到Google Map上,我也只好順勢應用Google Map API來呈現,以下我列出我幾個不同時期的主題應用:
1.最早期的Google Earth,街景圖的呈現是類似水晶球,所以當時一”處”街景圖,我都會用一”顆”來稱之,點擊該”顆”水晶球後,就可進入了該處街景圖的場景,周圍可以看到鄰近的街景圖圖示,雙連擊該圖示即可進另一個場景,這些操作方式早已不復存在,現只能看”台大杜鵑花節Google Earth街景導覽”的youtube來回憶了。
2.Google Earth大約在2009年推出Google Earth plugin,也就是可以用網頁的方式來使用Google Earth,我應用 Google Earth plugin網頁的作品相當多,但自2014年底Google已不再提供Google Earth Plugin的服務 ,我諸多作品都已無法用網頁來看了,比如這篇”台大街景圖“,當時是可以在網頁上用水晶球環景瀏覽的方式來作街景導覽,現在在Google Earth上還是可以看到街景圖,只是各個街景圖之間沒有連線關係,只能先按”結束照片”鍵,離開街景模式後,再點選另一個街景圖來呈現,這當然是很不Friendly的操作方式,所以之後,我對於街景圖的各種應用就改移到Google Map平台上。
3.在Google Map上,早期我是用文字標示當作街景圖的”連結指示”,比如2015年8月作的”嘉義梅山公園現代文學步道街景地圖“。
4.有些主題,我會繪製配置示意圖,然後在這示意圖上標示一些地標來當作街景圖的”連結指示”,比如”《看見齊柏林》展覽“、”《王大閎自宅復刻》實景導覽“。
二個月前,我又開發了直接用Google Map來當作街景圖的”連結指示”的方式,從”台大校總區 苦楝 街景地圖“開始,後續的”台大校總區 流蘇 街景地圖“、”薰衣草森林(尖石店) 街景地圖“、…一直到最近的”高弟建築 街景地圖“,我都用這種方式,也逐漸摸索出”街景地圖”較適當的標準化版型,既然已經可以標準化了,那倒不如乾脆就來開發個”街景地圖產生器”,可以簡化到讓大家直接在Google Earth上編輯個”含街景網址地標kml檔”,然後透過這個”街景地圖產生器”,即可立即產出”街景地圖”。
首先,由於這些”街景地圖”網頁會用到Google Maps JavaScript API,Google Maps API Web Service 會使用API金鑰(key)來識別這個網頁應用程式,否則無法運作,所以若你還沒有API Code的話,你需要先申請個API Key,只要你有Google帳號,即可申請,雖然新的方案是需要付費,但每日免費額度25000 loads,依我目前個人的使用量是遠遠不及,不太可能會扣到錢,大家應該可以放心的申請,若擔心的話,Google Cloud Platform可以讓你掌握你的配頍、使用量等資訊,申請後你會得到一組39位元的Code,先把它儲存起來,待會會用到。
以下用實際的案例來作個說明,下方的街景地圖網頁是透過”Google 街景產生器”所產生的成果。
 Full Screen
Full Screen我們先看上頭產出(output)的”街景地圖”來瞭解需要有那些Input,網頁上分成左邊的”Google Map視窗”,以及右邊的”街景圖視窗”,網頁首頁所顯示的街景圖,我稱之為首頁街景圖,在左邊的Google Map視窗上,上方有個”台江國家公園 海寮紅樹林 街景地圖”的標題,Google Map上有一些地標標示,當滑鼠靠近(hover)某個地標標示時,該地標會冒出個地標名稱, 點擊該地標後,右視窗會立即顯示該地標對應的街景圖。
這五個用粗體字標示的首頁街景圖、地標標示、標題、地標名稱、以及對應的街景圖,就是我們待會在Google Earth要建立的內容,而其中首頁街景圖及對應的街景圖則是要從Google Map複製該街景圖的網址。
所以,你需要分別先打開Google Map,以及Google Earth,當然在開始建置之前,你需要先準備好”主題地圖”的相關資料,比如我想建”高弟的建築”這個主題,我必須先蒐集好”高弟的建築”有那些,並預先找好其位置以及對映的街景圖,把這些資料先準備好,之後的操作就輕鬆多了。
我先給大家”台江國家公園 海寮紅樹林 街景地圖”的”含街景網址地標kml檔,這是上方Output成果的Input,可當作以下說明的案例。
建置”含街景網址地標kml檔“的步驟如下:
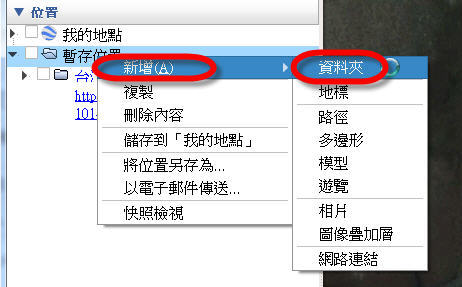
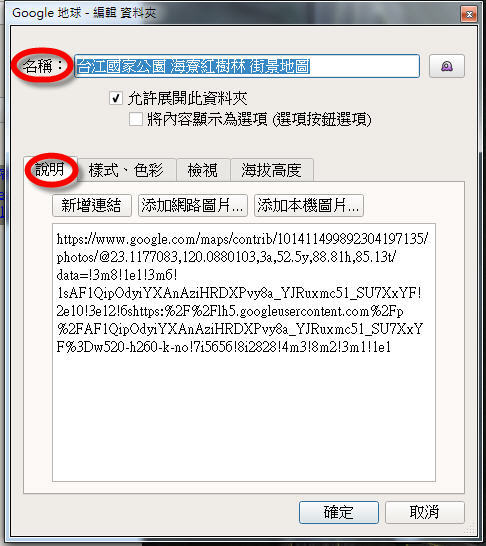
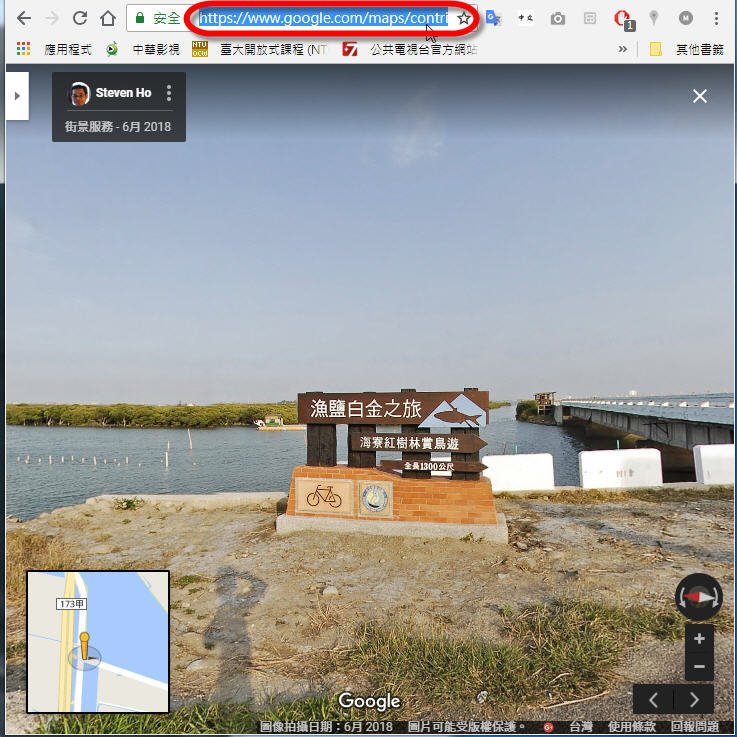
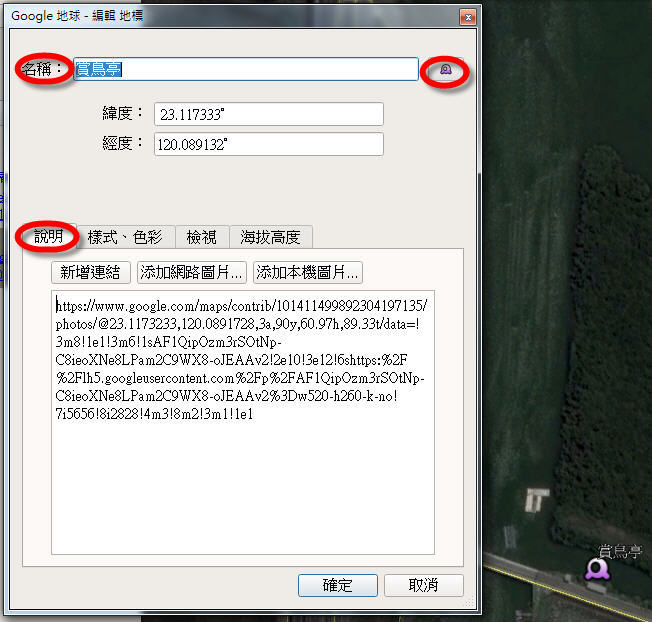
一、首先,在Google Earth新增個資料夾,在名稱建入你希望網頁上顯示的標題,在說明欄內則貼上從Google Map上欲顯示首頁街景圖所複製的網址。首頁街景圖可任選個足以代表這個主題的街景視角,若說明欄留空白,之後,”街景地圖產生器”會以第一個地標的對應的街景圖來替代。
新增資料夾
在名稱欄鍵入”標題”、及在說明欄貼上”首頁街景圖的網址”
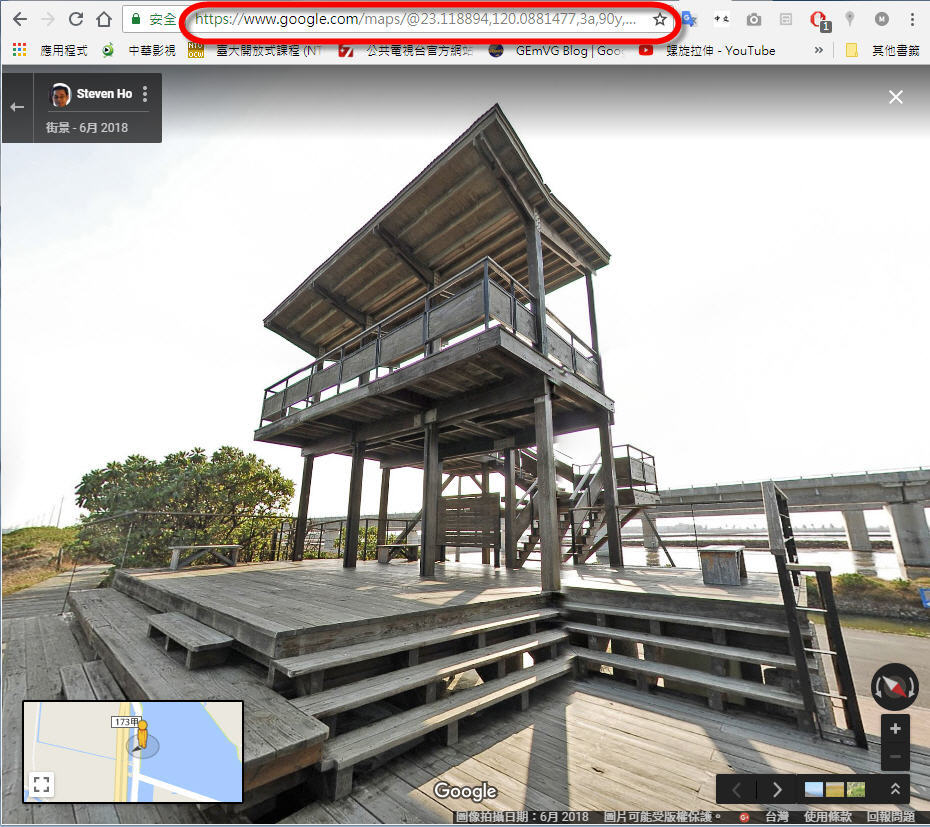
在Google Map上複製首頁街景圖的網址
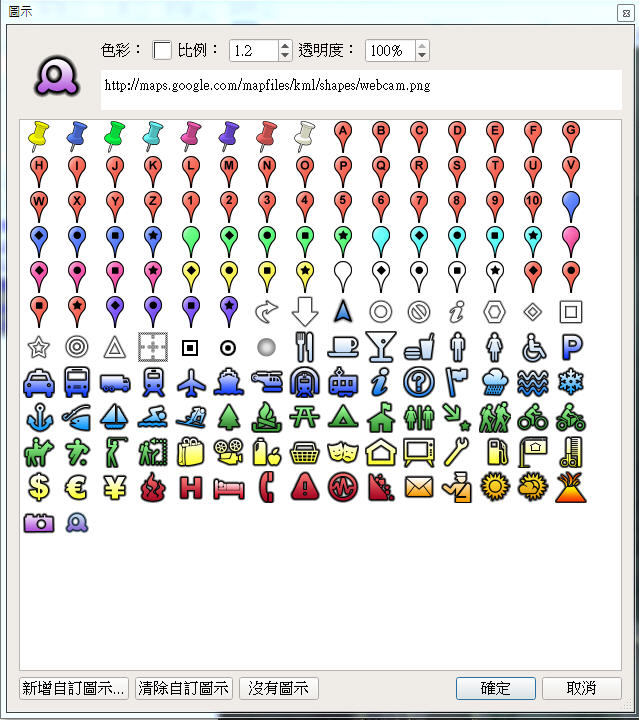
二、接著,逐一新增各個地標,在名稱欄鍵入各個地標名稱,在說明欄內則貼上從Google Map上各地標對應的街景圖所複製的的網址。在名稱右側有個圖示icon,點擊後會冒出個圖示視窗,可選取你想要在街景地圖上顯示的圖示,要是沒適合的,你也可以”新增自訂圖示”,但這個圖示需要有個網址。另外,要注意一下,這個主題上的所有地標需要用同一種標示,所以若有不同的話,請統一。有一個方式可以一次統一,就是等所有地標都建好之後,在資料夾按右鍵,點”內容”,再點”樣式、色彩”,點”共用樣式”,這時右上方的”圖示icon”會出現,這時再點這個”圖示icon”,進入”圖示視窗”來選取統一的圖示。
新增地標
名稱、說明欄、圖示icon
在Google Map上複製”地標對應的街景圖”的網址
選取適宜的圖示icon
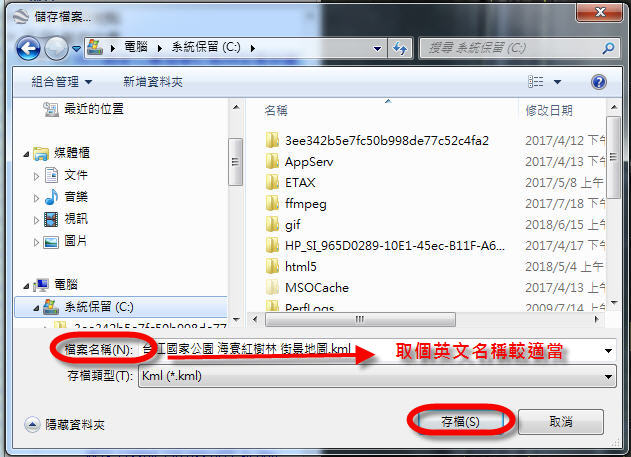
三、最後,將這個資料夾,按右鍵,按”將位置另存為…”,然後鍵入欲儲存的名稱,欄位上會自動抓取目錄名稱來顯示,請另外更改為英文名稱,因為最後經由”街景產生器”得到的街景地圖網頁是取用這個名稱來命名,有可能有些網頁伺服器不接受中文名稱。
將位置另存為
鍵入kml檔案名稱
準備好依上述程序建好的”含街景網址地標kml檔”後,接下來,你就可以在以下的”街景導覽地圖產生器”,選擇你剛儲存好的KML檔,並貼上你的Map Javascript API key,按”create“,即可立即產生街景地圖的htm檔,其名稱為KML檔的名稱,後頭再加上”_SVmap.htm”。
你可將這個htm檔,先在電腦上測試看看,若有問題,找出問題點,回到Google Earth修改後,再重新產生,這個過程可能會重複幾次,剛開始使用的人應該都會碰到,有無法解決的問題或有什麼更好的建議,也麻煩留話給我,我也希望這個”街景導覽產生器”能更理想些。