漫遊嘆息灣
漫遊嘆息灣嘆息灣,一處位於哈伊拉羅溪上游之處的高山溪源。
谷地曲流蜿蜒清幽、百年老樹枝葉開展,劍竹草原千頃綠,隨著岳人到來,水鹿驚蹄而去。
– 盧威聿
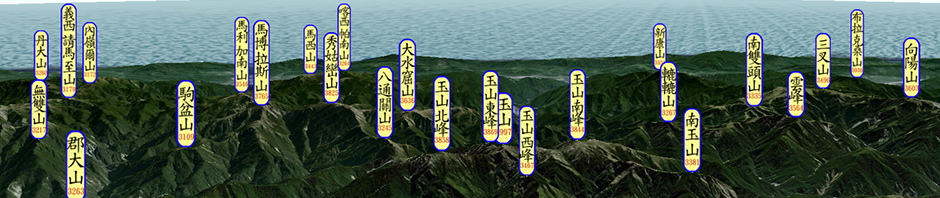
上回我透過Google Earth以及Google Map,以盧威聿所拍的十張環景圖來漫遊嘆息灣,這一次,我又更進一步開發了街景圖照片自動播放方式,可以更融入的來漫遊嘆息灣。上方網頁我以嘆息灣著名的高山櫟為視景中心,將這十張街景圖依距離遠近,由最遠的一張,逐步播放至爬到櫟樹的這一張,看著這些美景,假若能進到現場該有多好?這時我想到了一個主意,在下方的網頁上,依著同樣的播放順序,我放慢播放速度,關掉每張街景圖的預設視角,您將可以自由的滑動街景圖,瀏覽著360 度的視野,每張街景圖場景的切換也可以很滑順的進入,這是否更有融入感了呢?
 漫遊嘆息灣(可移動視角方向)
漫遊嘆息灣(可移動視角方向)這幾年,我製作了各種以Google街景圖當作自行導覽的街景地圖,我也總會在文章前頭以多張街景圖自動播放的方式,來製作個介紹網頁。直到三個月前我製作了”空拍淡水“才把這個街景圖自動播放功能提升到另一個創作的形態,這陣子利用這個播放方式,我也製作了由台北各個角落來看”台北101街景圖集錦“、走訪散佈世界各地的”倫佐·皮亞諾的重要建築作品街景圖巡禮“、尚未發表的”萬金聖母聖殿“,以及現在這篇”漫遊嘆息灣”,這些各種型態的街景圖應用皆有各自的主題,這期間我自己私房寫的網頁產生器程式也會因著不同的主題而修修改改,想想我這支我命名為”主題式Google街景圖播放網頁產生器“,修改到現在也比較成熟了,應該可以分享給大家了!
看到上頁,且先不用急著操作,底下我會逐一的詳加說明:
1. 請選取內含街景圖網址的txt檔案,之前我製作”Google街景地圖產生器“,是藉由Google Earth來產生內含街景圖網址的kml,現在想想似乎不用Google Earth也可以作出一樣的成果,所以這回只要用文字檔來記錄即可,如此一來,直接拿Android手機即可操作了,方便許多。
這個副檔名需設為’txt’的文字檔,第一行要放”標題”,第二行之後只要依規劃的街景圖順序,逐一貼上從Google Map上所複製的具有座標、視角各參數及Pano ID的完整網址,各行之間可以有空白行,若街景圖有標示的話則需要放在網址行的上一行。
這規則極簡單,這裡有幾個範例,可下載後自行參酌
Taipei101.txt、 RenzoPiano.txt、wanjingchurch.txt、tanxiwan.txt。
[備註] 若您是使用Android手機,由於Google Map App的網址係”短網址”,您需將此”短網址”貼到瀏覽器上才能得到完整的”全網址”。
2. 你的 Google 地圖服務 API 金鑰,即是指要使用到自己的Google Maps JavaScript API Code,所以若你還沒有API Code的話,你需要先申請個API Key。
3. 播放的速度,每張街景圖播放的頻率,可設定3秒到6秒之間。
4. 顯示標示,準備好每張街景圖的標示時,可選擇”好”。
5. 自行操控方向,若是小範圍也想隨意漫遊的話,可以試看看。
6. 底圖,有預設的Roadmap及Hybrid衛星影像兩個選項。
當你確認以上的各種設定後,按下”Summit”,立即會依您的txt檔名,後面加上”_PB”+ 播放速度(3~6) + 地點標示與否(0/1) + 自行操控與否(0/1) + 底圖(0/1) ,產生出htm檔,您可打開瀏覽器來看,結果是不是您要的?不是的話,可一直重試到您滿意為止。